

Inkscape can choose to use relative path data if it results in a shorter path string.


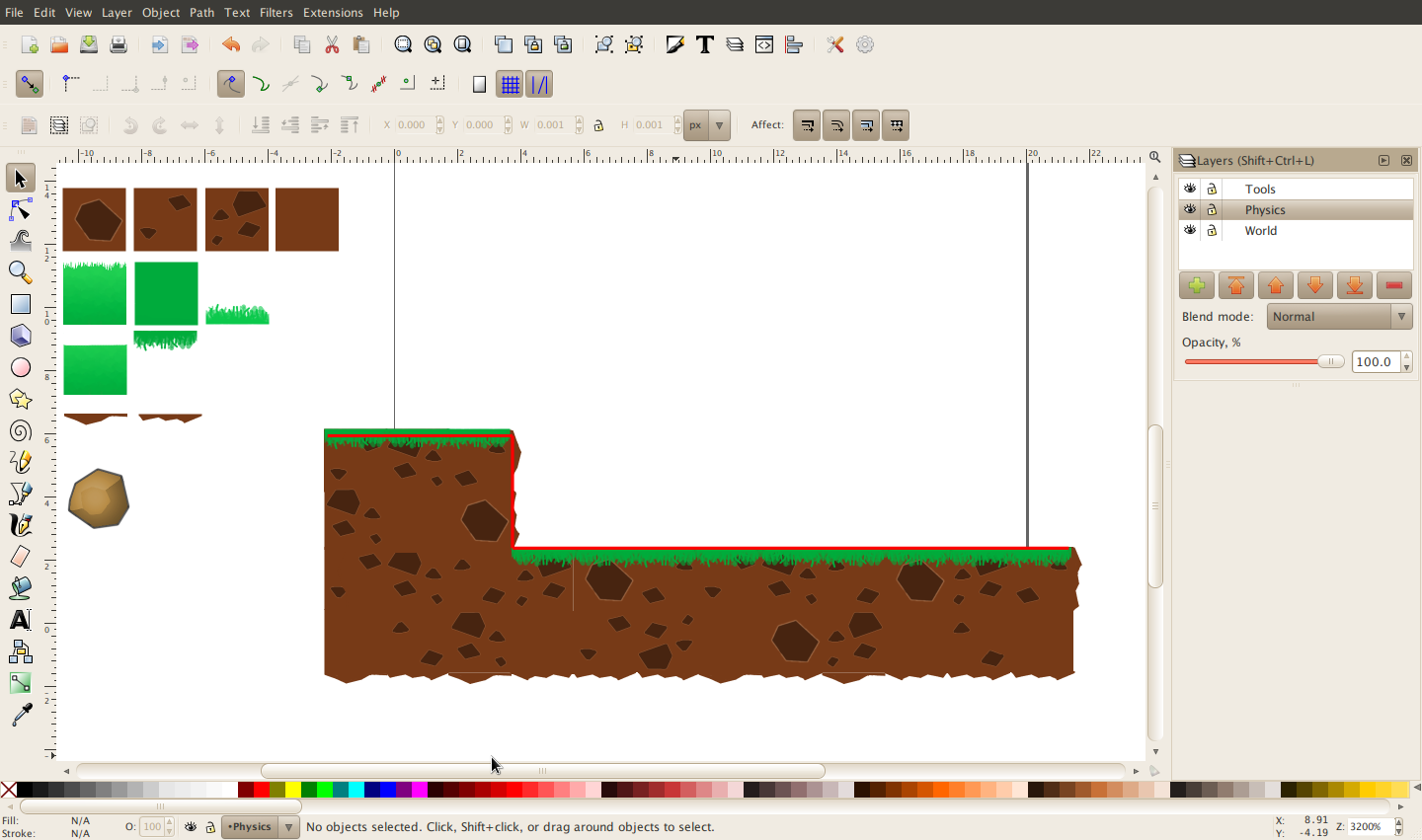
Here is a very simple animation of a short path. Inkscape’s SVG is rather verbose and adding animation inside Inkscape is not so simple. I pasted the data into a hand-written SVG file. I used Inkscape to trace the paths and then extracted the path data using the XML Editor. SVG Buttons in HTML ( or SVG Integration in HTML)įedora 9 on a Dell Inspiron 9200 NotebookĪ variety of Batman logos, animated with SMIL. SVGĬSS3 Transforms and Animation Experiments SVG Working Group Meeting Report – Rigi KaltbadĪ Spinning Newspaper or a Study of HTML vs. Inkscape and Font Faces, a drama featuring SVG, Pango, and others. SVG Working Group Meeting Report - Londonīlending coming to an SVG renderer near you! (Including Inkscape)įlowed text in SVG: One step forward, one step back. SVG Working Group Meeting Report - Santa Clara (TPAC)ĭescending into the bowels of Inkscape code SVG Working Group Meeting Report - Sydney SVG Mesh Gradients, Heat Maps, and a Plea SVG Working Group Meeting Report - Sydney - 2016 SVG Working Group Editor’s Meeting Report - London - 2016


 0 kommentar(er)
0 kommentar(er)
